University of Washington Digital Presence
Having just finished the development of the College of the Environment visual language and brand position, it was time to roll it out into the world. With over 20 programs and partners that fall under the brands umbrella, I needed to start working on getting the digital presences of these groups updated. With no official play book, it was up to me and the team to create a process that was inclusive and supportive of everyone we worked with.
Results –
90%
of students surveyed mentioned the new sites as part of their decision to enroll in their program
Excitement
Partner programs were very hesitant and unwilling to work with internal brand departments before this process. All of the teams we worked with were engaged, fully committed and trusted us to do our best work.
1
Scalable process created to support over 20 programs
Role –
UI/UX Design, Visual Design, Design Program Management and Production
Team –
Drew Colins, Front End Developer
Cole Bessee, Full Stack Developer
Joe Eastham, Director of Online Communications
Task –
I was tasked with developing the design process, establishing and honoring the goals for each program's website, designing each experience, presenting the work and getting buy-in from key stakeholders from each program.
Design system
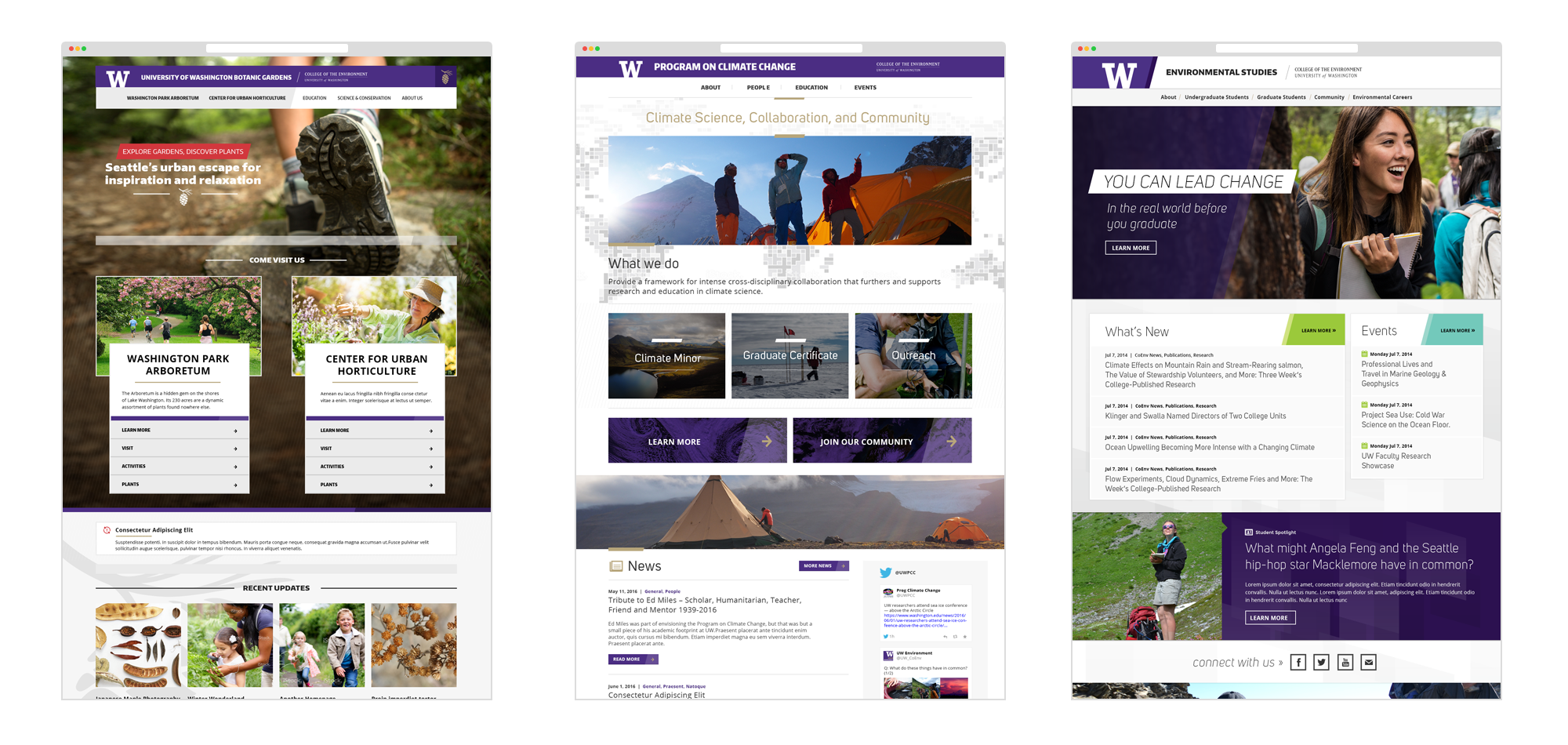
I started by creating a global design system and component library that would be the base for all the sites coming down the line. This system was based on the visual language I created for the college previously. See that case study here.
Research and collaboration
I worked closely with the team's director, full stack and front end developer on the research process. This collaboration was the key to our success with these groups. Working so closely together from the beginning, we were able to tap each other's expertise, learn from each other and create a more cohesive project in the end. We would start with a content audit, user personas and audience profiles.
Workshop
Once we had the research in hand, we would all get together, present the information and workshop collaboratively with program stakeholders. We established the goals of the site and would affirm the desired user outcomes.
Prototyping and testing
We would start with low-fidelity wireframes to highlight priority actions and content areas determined from the workshop and move our way into hi-fidelity designs, presenting as we go.
Design handoff and development
Once we had approval on final designs, I would prepare and package final files for our development team. Because we had established a highly collaborative process from the beginning, I was very involved with our development team. I made sure to be responsive and provide design solutions and communicate to the client whenever challenges came up.
Test and affirm
Testing was a part of the process all the way through. Even after the site was launched, we continued to test and make constant user improvements as priorities allowed.